Irene
In task 1, we need design a Website template such as graphical web header.
Irene
For this task, we need to choose one of the listed themes and create the required products.
In this task, we choose Theme 1: Event
Thus, we need to design a poster, brochure and matching banner for the event.
For your information, our event theme is 'Hari Raya Aidifiltri'. We choose that theme because it is around the corner and we feel has more idea since a lot of 'Raya Sales' at mall... haha(laugh) =>
Below is our product.
Hope you like it! =)
In this task, we choose Theme 1: Event
Thus, we need to design a poster, brochure and matching banner for the event.
For your information, our event theme is 'Hari Raya Aidifiltri'. We choose that theme because it is around the corner and we feel has more idea since a lot of 'Raya Sales' at mall... haha(laugh) =>
Below is our product.
Hope you like it! =)
1. Poster
2. Brochure
Irene
Steps:
1) File -->New--> Name to new canvas to background layer.
2) In the preset, choose the custom-->set the width to 960 pixels and the height to 380 pixels.
3) Set the color mode to RGB color with 8 bit
4) Set the background contents to white
5) Press ok
6) Layer-->Fill the layer with solid pink color
7) Repeat the step from 1 to 5 to create a new canvas and name it to Layer 1
8) Layer-->Fill the layer with solid black color
9) Choose the Rectangular Marquee Tool, and drag a rectangular box in the Layer 1.
10) Use the move tool to drag the selected marquee to the background Layer 2.
11) Click on the horizontal type tool-->drag an rectangular marquee-->
Key in the blog title
12) Choose the font and the size of the title-->create wrapped text and choose the pattern.
13) Layer-->Blending Options-->Click on the drop shadow, inner shadow
and stroke. Design it and choose the desired color. In the drop shadow, choose the back color. And, In the inner shadow, choose the multiply in blend mode and choose the green color. In the stroke, fix the size to 5px -->ose the normal blend mode and yellow color.
14) Create a new canvas and name it as layer 2
15) File-->Open-->browse the image from your folder and put it into layer 2
16) Use the lasso tool to cut the edge of the image
17) Click on the move tool to drag the image that being lasso into the background layer. Edit->Transform-->Flip Vertically
19) Edit-->Free Transform-->Adjust the image size as you like
20) Click on the custom shape tool-->choose the desired shape, click on the desired color and then drag in into background layer.
21) Choose the art history brush tool-->choose the pattern of brush-->drag in into background layer
22) The blog banner is done
23) File-->Save as…-->Enter the file name and choose the format to JPEG.
1) File -->New--> Name to new canvas to background layer.
2) In the preset, choose the custom-->set the width to 960 pixels and the height to 380 pixels.
3) Set the color mode to RGB color with 8 bit
4) Set the background contents to white
5) Press ok
6) Layer-->Fill the layer with solid pink color
7) Repeat the step from 1 to 5 to create a new canvas and name it to Layer 1
8) Layer-->Fill the layer with solid black color
9) Choose the Rectangular Marquee Tool, and drag a rectangular box in the Layer 1.
10) Use the move tool to drag the selected marquee to the background Layer 2.
11) Click on the horizontal type tool-->drag an rectangular marquee-->
Key in the blog title
12) Choose the font and the size of the title-->create wrapped text and choose the pattern.
13) Layer-->Blending Options-->Click on the drop shadow, inner shadow
and stroke. Design it and choose the desired color. In the drop shadow, choose the back color. And, In the inner shadow, choose the multiply in blend mode and choose the green color. In the stroke, fix the size to 5px -->ose the normal blend mode and yellow color.
14) Create a new canvas and name it as layer 2
15) File-->Open-->browse the image from your folder and put it into layer 2
16) Use the lasso tool to cut the edge of the image
17) Click on the move tool to drag the image that being lasso into the background layer. Edit->Transform-->Flip Vertically
19) Edit-->Free Transform-->Adjust the image size as you like
20) Click on the custom shape tool-->choose the desired shape, click on the desired color and then drag in into background layer.
21) Choose the art history brush tool-->choose the pattern of brush-->drag in into background layer
22) The blog banner is done
23) File-->Save as…-->Enter the file name and choose the format to JPEG.
Irene
(Software: Adobe Photoshop CS4)
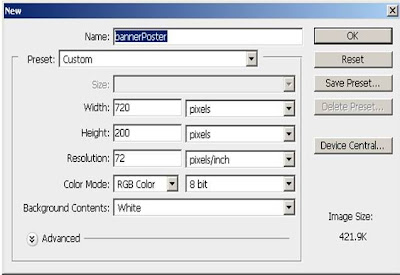
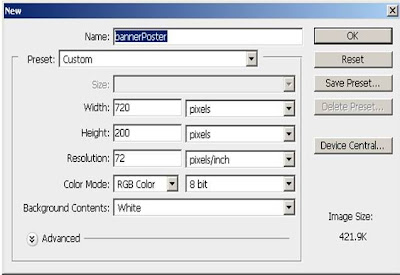
1. Create new canvas with the following properties.
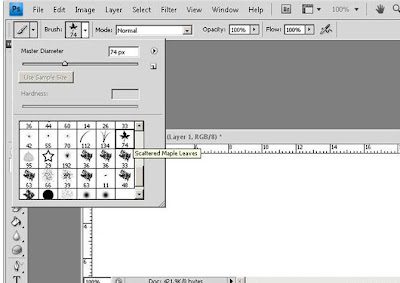
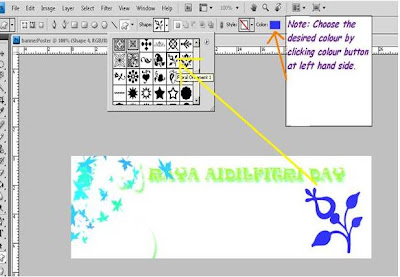
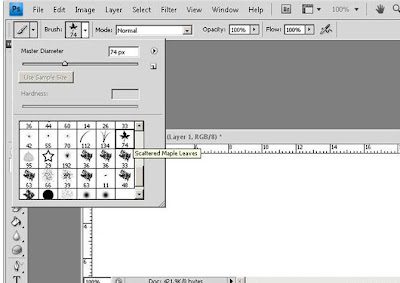
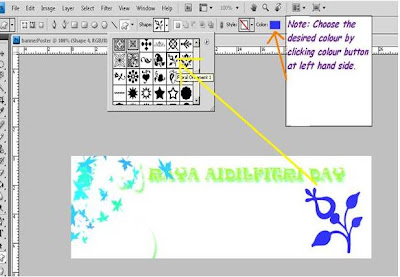
2. Draw the shape using brush tool, choose scattered maple leaves with background colour 33ffff.

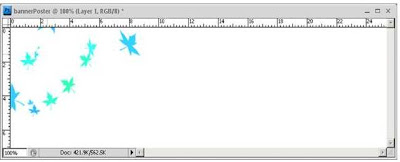
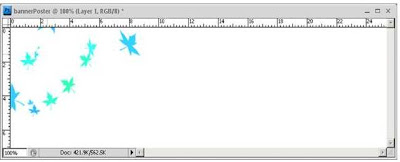
3. Draw the shape pattern based own creativity.

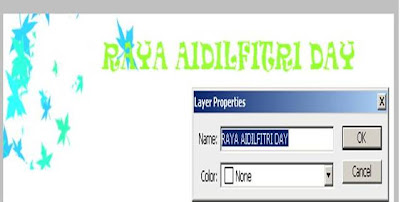
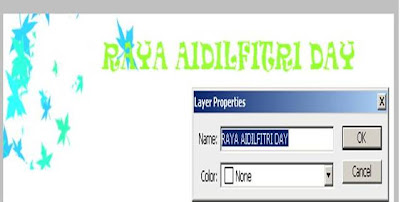
4. Create another layer to write the event theme.

5. Right click the layer and choose the blending options. Arrange the layer style based own creativity. In this banner, we choose to drop shadow and outer shadow.

6. Use custom shape tool --> select the floral ornament 1.

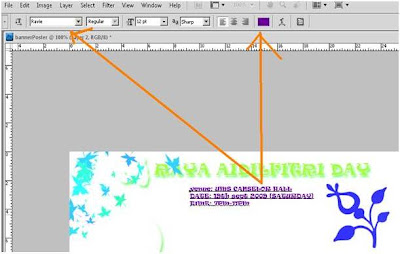
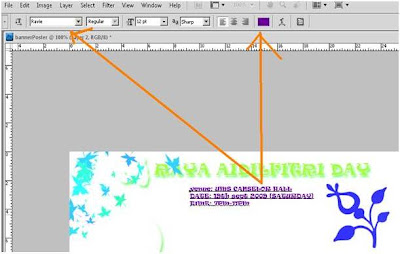
7. Add the event details. Choose the font --> Ravie, Regular, 12pt

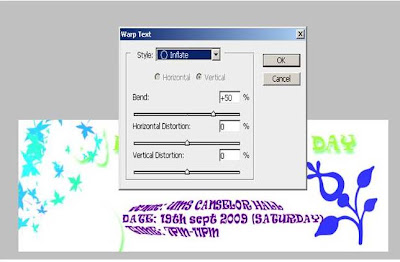
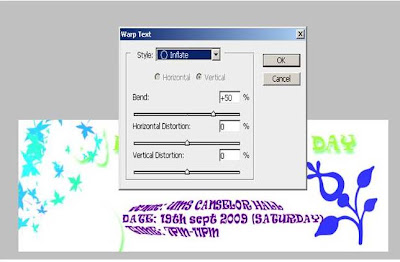
8. Adjust the style of the event details by right-clicking the layer. -->Choose warp text, and pick the inflate style.

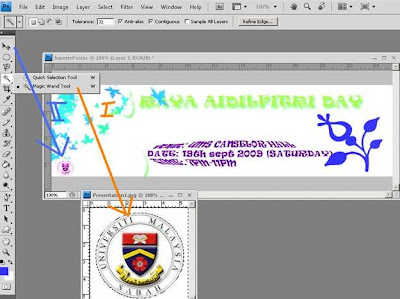
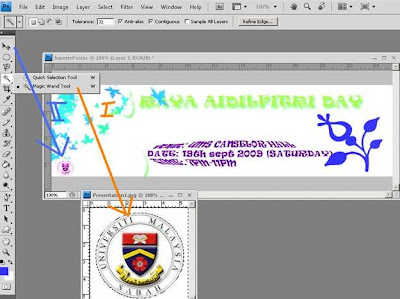
9. Insert the UMS logo to indicate the event is organised by UMS students. First step, use the magic wand tool to crop the frame of logo. Then, drag the logo into banner.
Go to edit -->transform --> scale, to adjust the logo position.

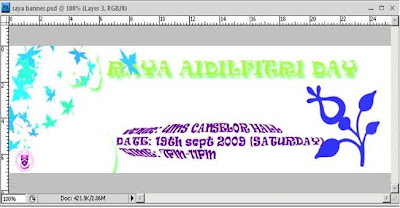
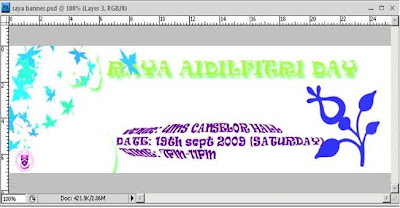
10. File --> Save as --> raya banner.psd

The banner is done.
1. Create new canvas with the following properties.

2. Draw the shape using brush tool, choose scattered maple leaves with background colour 33ffff.

3. Draw the shape pattern based own creativity.

4. Create another layer to write the event theme.

5. Right click the layer and choose the blending options. Arrange the layer style based own creativity. In this banner, we choose to drop shadow and outer shadow.

6. Use custom shape tool --> select the floral ornament 1.

7. Add the event details. Choose the font --> Ravie, Regular, 12pt

8. Adjust the style of the event details by right-clicking the layer. -->Choose warp text, and pick the inflate style.

9. Insert the UMS logo to indicate the event is organised by UMS students. First step, use the magic wand tool to crop the frame of logo. Then, drag the logo into banner.
Go to edit -->transform --> scale, to adjust the logo position.

10. File --> Save as --> raya banner.psd

The banner is done.







